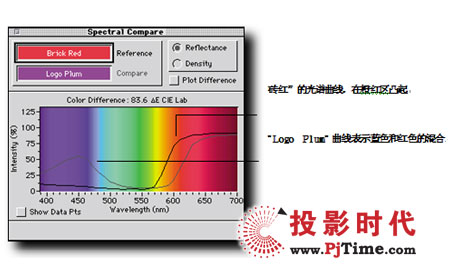
光谱数据 光谱数据可以绘制成光谱曲线,从而提供可见的颜色指纹。光的波长和反射率强度提供绘制曲线的 两个绝对参考点:包括 300 纳米在内的不同波长为水平轴,反射率强度为垂直轴。
使用ColorShop软件中的光谱曲线工具,可以比较颜色曲线形状 — 沿着波长轴向哪儿凸哪儿凹。

为计算光谱数据,分光亮度仪沿着波长轴向测量许多均匀间隔的点,(例如,Digital Swatchbook 数码色样册采用 31 个 10nm 间隔的点),这样得到每个波长对应的反射率强度。这是对我们所看 到的颜色最全面准确的描述。将其与其它的颜色模型或说明方法相比,光谱数据是最准确的。
至此,我们已经了解了光、物体;物体是如何改变光而产生不同的颜色;以及分光亮度仪是怎样直 接测量出不同物体对光的反映。为全面的定义我们所知的颜色,我们必需了解观察者 — 人的眼睛及其它交流和再现颜色的设备,从而得出结论。
观察者—将波长感知为“颜色”
要能感知颜色,必须具备三要素 — 光、物体及观察者。没有光就不存在波长;没有物体则仅有白 色 — 光未被改变;而没有观察者就没有将波长识别为唯一“颜色”的感觉反映。
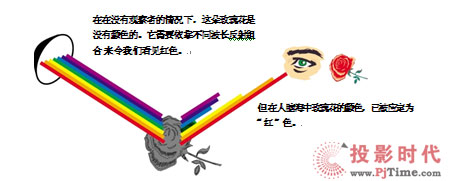
有一个著名的谚语:“如果森林里的树倒下而没人在那儿听,它会有声音吗?”实际上,对于颜色 可以有同样的问题:“如果红色的玫瑰没被看见 它有颜色吗?”回答也许让你吃惊 — 没有。我 们所说的“红色”仅仅产生在我们的思维中,是通过我们的视觉传感系统对那些波长反映而产生的 结果。
在在没有观察者的情况下,这朵玫瑰花是 没有颜色的。它需要依靠不同波长反射组合来令我们看见红色。

但在人脑海中玫瑰花的颜色,已被应定为“红”色。
人的视觉是眼睛对光的传感器网络。这些传感器对不同的波长的响应信号传给大脑,在大脑中,这 些信号被加工成可感知的颜色。我们的记忆系统能识别不同的颜色,然后把它们与某一名称的 颜色相联系。
那么,我们的大脑也能测量不同的颜色并将我们看到的每个颜色绘成曲线吗?并不尽然。如果每秒 大脑收到大量的视觉信息,人的视觉系统必须工作的特别快。然而,人的视觉系统使用非常有效的 方法“大量处理”波长,将可见光谱分成最主要的红、绿、蓝 成分,然后以它们来计算颜色信息。

RGB—加色三原色
将这些主要的颜色—RGB ,以不同的量混合,称为加色法,它能够非常近似地模拟出自然界中 所有的颜色。如果反射光中包含等量的纯红、绿、蓝的混合,那末,眼睛感受到白色;如果没有 光,则为黑色。两种纯的加色原色混合(如 R+G)产生减色原色(Y)。减色三原色黄、品红、青 是红、绿、蓝的互补色。

当迭加两个加色原色时 就会产生一个减色原色。 三个加色原色混合时, 就产生白光。
人眼的三值颜色系统被彩色扫描仪、显示器、打印机模拟、开发。这些设备采用的色彩再现方法直接基于红绿蓝光的刺激。

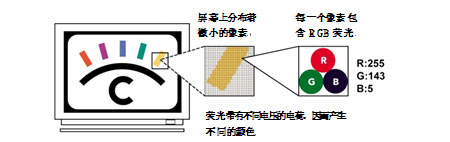
荧光带有不同电压的电荷,因而产生 不同的颜色
正如人眼一样,这些设备必须一次处理大量的颜色信息 — 在屏幕上和纸上。按照逻辑推理,这些 设备模拟人眼对加色原色的反映产生彩色的图。例如,显示器上一个像素的色调是用不同强度的 红、绿、蓝来体现的。这些像素非常小,非常密集,人眼仅对RGB 混合的响应却能感觉有许多颜 色。
CMY 和 CMYK —减色法原色 显示器和扫描仪均采用加色法颜色系统,因为它们是发射性设备 — 可以直 接在黑色上加红、绿和蓝。而打印机,必须在纸和其它材料上再现色彩,是 以反射光原理成色。因此,打印机采用与加色法相反的减色法原色青、品红 和黄色。

当两个加色法原色重叠时,便会产生出另一新的原色。
在理论上,当原色 青、品红和黄色加起 来,便会产生出黑 色。但在实际作业 上,用这三原色只能产生偏啡色的暗灰; 由于这个原因,纯黑 色油墨会被加上成为 第四个印刷原色。此 举不但能保证在印文字或细致地方时有一个清晰及结实的黑 色,并且能大大改善印刷品的总调子范围。
在可见光谱内,青是红的互补色;品红是绿的互补色;黄是蓝的互补色。当青、品 红和黄颜料印刷在白色的反射材料上时,每种颜料完全吸收 — 或减去 — 白光中 它的互补色。因此,印刷过程采用青、品红和黄油墨以控制从白纸上反射的红、绿 和蓝光。
这些颜色以不同的半色调网点印在纸上,网点大小及角度的变化会产生不同的颜色和阶调。网点大小变化的效果同改变显示屏上红、绿、蓝荧光强度效果相似。

这幅图表明减色法原色如何从光中减去它们的互补色而产生颜色。
H S L —颜色的三个属性 现在,我们已经了解了颜色含有复杂的波长信息,人眼、显示器以及打印机将这个复杂的信息转换 成原色的三值系统以简化对信息的处理和再现。另一种描述颜色的直观方法是 描述颜色的“三属 性”
‧色相(Hue) — 它是用来定义颜色性质的物理量,如红、粉红、蓝和橙色
‧饱和度(Saturation) — 它是用来定义颜色的纯度(如颜色的鲜艳或混溶程度)
‧明度(Lightness) — 它是用来定义颜色的明暗程度
光波可以用色相、饱和度和明度三属性来描述。显然,波长决定颜色的色相,波纯度决定饱和度, 波的振幅决定明度。光谱曲线表示波的特征和我们感知这些特征的方法之间的关系。

色彩艳丽的物体以高强度反射光谱的某一部分;接近白色或浅灰的物体以高强度均匀地反射大部分 光谱;深灰色、黑棕色以及黑色物体吸收大部分光谱能量等等。
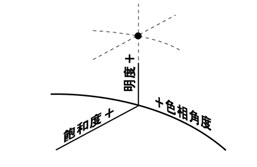
颜色空间—绘制颜色立体 色相、饱和度和明度可用三维的颜色立体来表示。这些特征提供了能用于描绘颜色空间三个坐标。 本世纪初,艺术家孟塞尔 — 孟塞尔色表的制作人 — 是三维颜色空间描述的开创 人。基于孟塞 尔色系或模仿孟塞尔色系有许多不同类型的颜色系统。基本上,基于色相、 饱和度和明度的颜色 空间采用柱形坐标。明度是中心垂直轴,饱和度是与明度轴垂直并向外延伸出的水平轴,色相是饱 和度轴绕着明度轴的角度。

我们可以在三维颜色空间中找到光波的属性和颜色属性之间的关系。光波的振幅决定一种颜色在明 度轴上的位置;光波的纯度决定颜色在饱和度轴上的位置;光波长决定色相角度。沿着“赤道”分 布着不同的色相。色相向中心方向纯度变小,即饱和度减少;沿垂直轴方向,不同色相和彩度的颜 色变得越来越亮或暗;明度的极值白和黑位于“柱的两个端点”。显然,垂直轴中心的颜色为中性灰。
三刺激数据
颜色空间可用于描述视觉或复制的颜色范围 — 或描述测量仪器或设备的色域。三维形式可用于比 较两个或更多颜色之间的关系也很方便。下面,我们来看一下如何通过两种颜色 在色空间中的距 离来确定它们之间的“相似性”。三维颜色模型以及三值系统如 RGB , CMY 和 HSL 是我们熟知 的三刺激数据。

确定某一特定颜色在三刺激颜色空间,如 RGB 或 HSL 中的位置,就像用一张地图说明一个城市的 交通及地理位置。例如,在 HSL 颜色空间“地图”上,首先找到色相角度和饱和度 距离相交的位 置。然后,明度值表明该颜色位于哪一“层”:从最底端“黑”到中性灰到最上端“白”。
许多情况下,三刺激颜色描述使得对颜色的测量变的很方便,不同于光谱数据的复杂(当然光谱数 据使更全面准确)。例如,称为色度仪的仪器通过仿真眼睛计算红、绿和蓝光的量来测量颜色。这 些 RGB 值可转化成更直观的三维系统,因而几种颜色测量值之间的关系可以很容易比较。
当然,任意测量系统都需要一套可重复的标准。对于颜色测量, RGB 颜色模型不能作为标准,因 为它不可重复 — 不同的观察者、显示器、扫描仪等就有许多不同的 RGB 颜色空间(后面在设备 相关性中将讨论)。关于颜色测量标准,我们来看一下著名的CIE — 国际标准照明委员会的研究。
前面已经了解关于颜色测量及颜色属性,现在来看工业颜色交流及测量所依据的已建立的CIE标 准。








 明基投影机
明基投影机 坚果投影机
坚果投影机 科视投影机
科视投影机 极米投影机
极米投影机 SONNOC投影机
SONNOC投影机 宝视来投影机
宝视来投影机 视美乐投影机
视美乐投影机 当贝投影机
当贝投影机 哈趣投影机
哈趣投影机 WAP手机版
WAP手机版 建议反馈
建议反馈 官方微博
官方微博 微信扫一扫
微信扫一扫 PjTime
PjTime